画面設計の強い味方。AdobeXDとは?

はじめまして、くぼりんです。ケアリッツ・テクノロジーズではリーダー職を務めつつ、プロダクト開発のスクラムマスターとして携わっています。
これまでの経歴としては、事業会社でディレクター、マネージャーとしての職務が多かったのですが、今回はこれまで携わってきた仕事の中で便利だったツールの1つを紹介したいと思います。
Adobe XDとは?

システム開発やWebサイトの制作をする場合、ほとんどのケースで画面レイアウトの検討や設計が必要になりますよね。実際にレイアウトの検討や設計を進めていくとなると様々な方法があるかと思いますが、モックやプロトタイプを作ることで関係者がより現実的なイメージを持ちながら検討や設計を進められます。
今回はそのような方法にぴったりな便利なツールとして、 Adobe社の製品のUI/UXツールである、Adobe XDを紹介します。
どんなことができるの?
UI/UXのデザイン作成機能

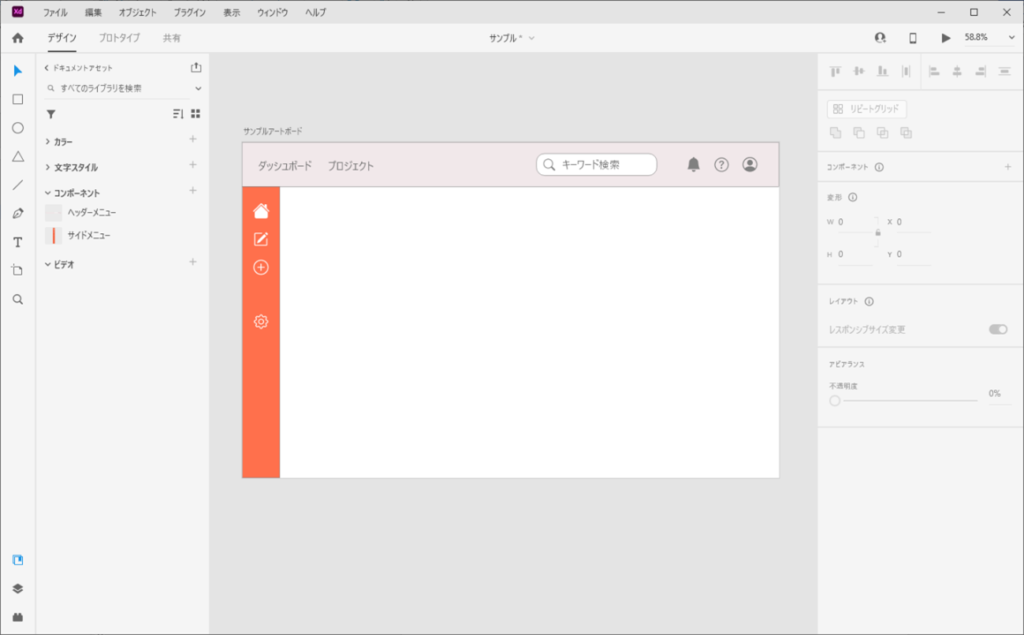
Adobe XDのメインの機能になるのがこのUI/UXのデザイン作成機能になります。 アートボードと呼ばれるパレットに、自分で図形や画像を載せてデザインを作成していくような使い方になります。
1つのアートボードで1画面を表現し、別の画面を作る場合には1ファイル内に新しいアートボードを追加していくことになります。 このアートボードでは、PCの解像度の他にもスマートフォンやタブレットの解像度も選択でき、また自分で独自の解像度を設定できます。
PCとスマートフォン両方のレイアウトが必要な場合など、PC用の解像度で一通りレイアウトを作成し、同じファイル内でスマートフォン用の解像度のレイアウトも作成する…という方法もできてしまいます。
プレビュー機能
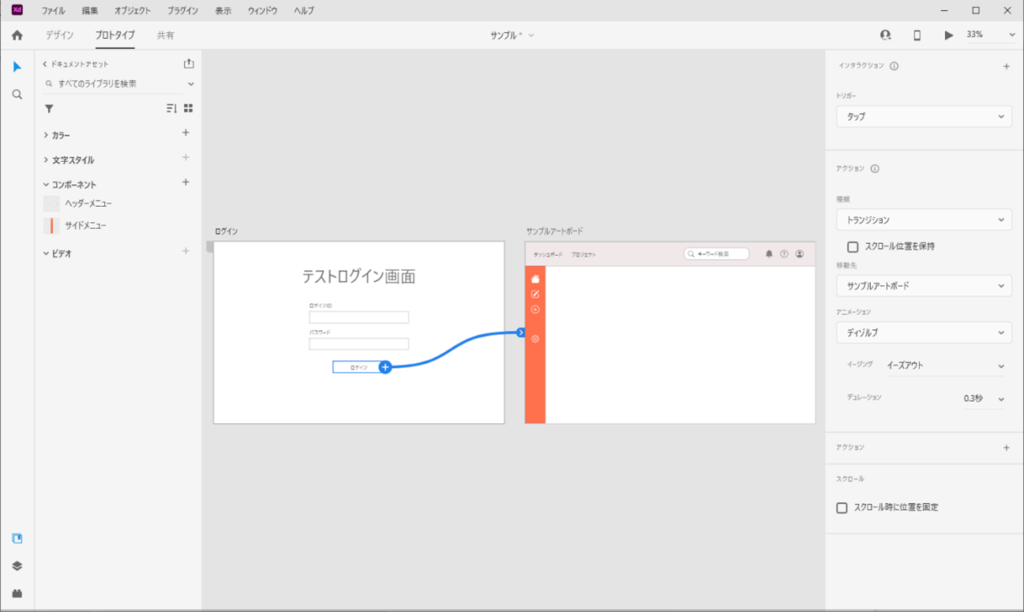
Adobe XDには上記のUIデザイン作成機能の他に、作ったUIデザイン(アートボード)が実際にどのような画面で見えるのかを表現するプレビュー機能というものがあります。 Adobe XDの右側メニュー上部にある再生ボタンをクリックすると別のウィンドウが起動して、自分の作ったレイアウトが実際のブラウザ・アプリに近いイメージで確認できます。
このプレビュー機能では、アートボード同士を紐づけることで画面遷移を表現させることができるようになっており、作ったデザインをそのままプロトタイプとして使うことができるようになっています。画面レイアウトの延長で、ボタンクリックして画面が切り替わるような動きなども再現できてしまうのです。

紐づけ方は簡単で、Adobe XDの左側メニュー上部にある、「プロトタイプ」というメニューを選択した状態で、アートボード上に配置したボタンなどのオブジェクトから遷移先のアートボードをドラッグして結びつけるだけです。 この状態でプレビューを開始することで、ボタンのクリックをすると別の画面に遷移するなどの画面遷移の表現が可能となります。また、プレビュー表示していない状態でもアートボード間で紐づいているものは青い線が引かれるため、画面の導線を視覚的に確認できる点が非常に便利です。
実際に使ってみて
AdobeXDを使い始めて感じる最大のメリットは、実際のUIや動作のイメージを検討段階で整理できることだと考えています。
私自身、AdobeXDを使い始める前まで、UI/UXの検討はExcelにレイアウトのようなオブジェクトや画像を貼りつけたりして作業を進めていました。 しかし、この方法だとどうしても実際のアプリのUIとはかけ離れたデザインになってしまうことが多く、いざ実装に取り掛かったときに想定していたUIと乖離してしまうことがよくありました。
数年前からAdobeXDのようなツールを利用するようになったのですが、使い始めてからは格段に実際のUIイメージに近い状態でレイアウト設計ができるようになったほか、プレビュー機能を使って、実際に導線の確認もできるということで、より実装イメージとの乖離が少なくなったと感じています。
また、導入した際に苦労したこととしては、チームとしてツールの使い方や運用に慣れていくのに多少い時間がかかってしまった点です。これはAdobeXDに限らず新しい方法やツールを導入するときにも言える話ですが、新しいものに慣れたりチームに浸透するまでには多少時間がかかる場合があるため、どの機能でどのようなことができるのかはチーム全体で理解を深めていく工夫も併せて必要なのかもしれません。
私自身も全機能を使いこなせているかと聞かれると、正直まだまだ自信はありません。(笑)
まとめ
Adobe XDを導入すれば、画面レイアウトの検討から機能導線までを1つのツールで完結できてしまいます。Adobe XDの具体的な使い方については、別の機会でもう少し詳しく紹介したいと思いますが、興味を持った方は是非触ってみてください!
投稿者プロフィール
-
小学3年から卓球一筋。
2023年9月にケアリッツ・テクノロジーズに入社。
仕事と両立させながら、卓球部で日本リーグに参戦。
最新の投稿
- 2024.07.25ニューステレビCM放映!パリ2024オリンピック関連番組でのCM放映についてテレビCM放映!
- 2024.07.08ニュース2025年度新卒 内定者懇親会
- 2024.06.26CRT.Life【社員向け研修】Salesforceトレイル
- 2024.05.31CRT.Life若手社員の一日